How To: Add 'You Might Also Like' Widget to Your Blog (Bilingual)
Salam..
Hi, so this is the first blog tips tutorial that I write in this blog. Well I am actually in the middle of doing it the same time I'm writing this post. I kinda like the 'You Might Also Like' widget that some bloggers have on their blog. It is somehow promoting and inviting readers to read other posts in your blog. kind of a good way of promoting posts :)
Allright, without wasting more words let's get started....
Go to http://www.linkwithin.com/learn
Buka http://www.linkwithin.com/learn
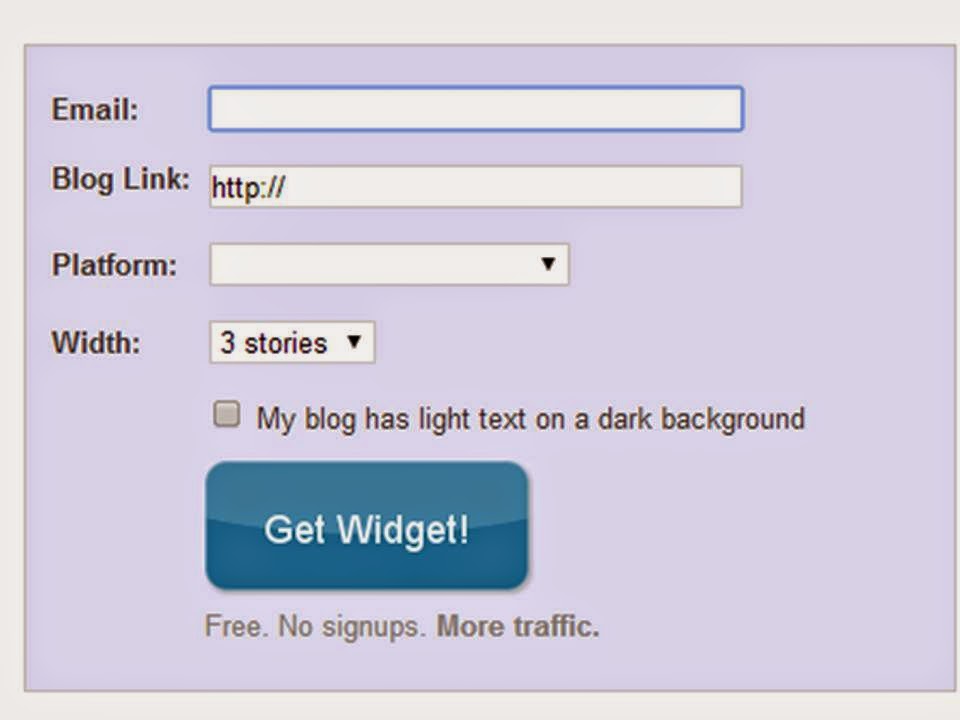
Fill in the 'Email', 'Blog Link', and 'Platform' box. Check 'My box has light text on a dark background' if you have dark color blog background.
Isilah bagian 'Email', 'Blog Link', dan 'Platform'. Jika blog kamu berlatar belakang warna gelap, silahkan cek bagian 'My box has light text on a dark background'.
Klik 'Get Widget!'
The following page will appear:
Selanjutnya akan muncul halaman ini:
Click 'Install Widget' and follow the steps mentioned.
Klik bagian 'Install Widget' dan ikuti langkah-langkah pada halaman tersebut.

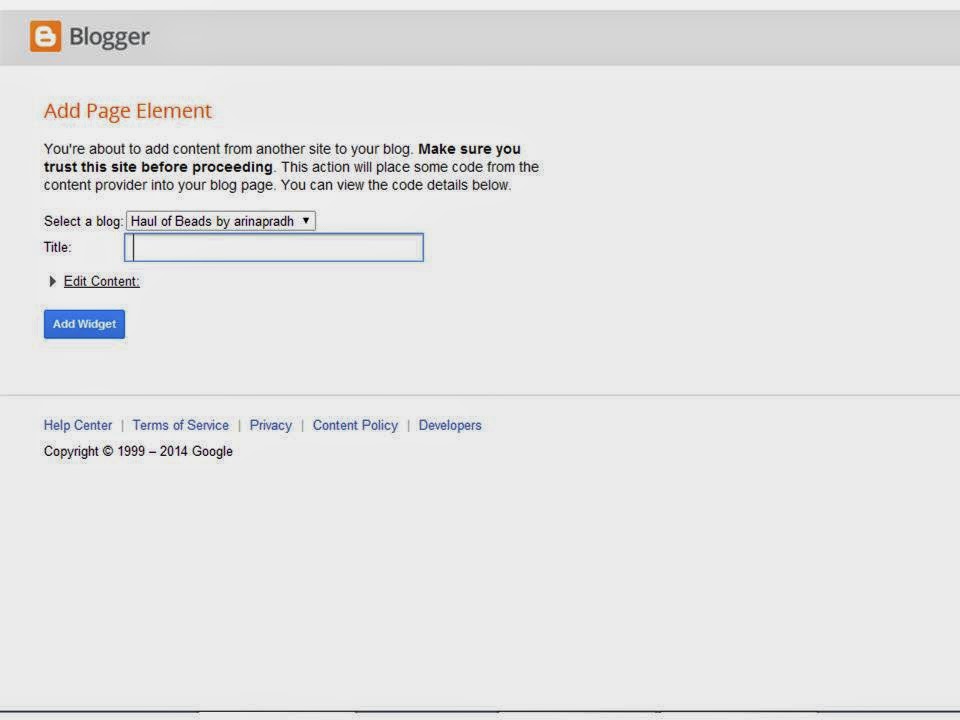
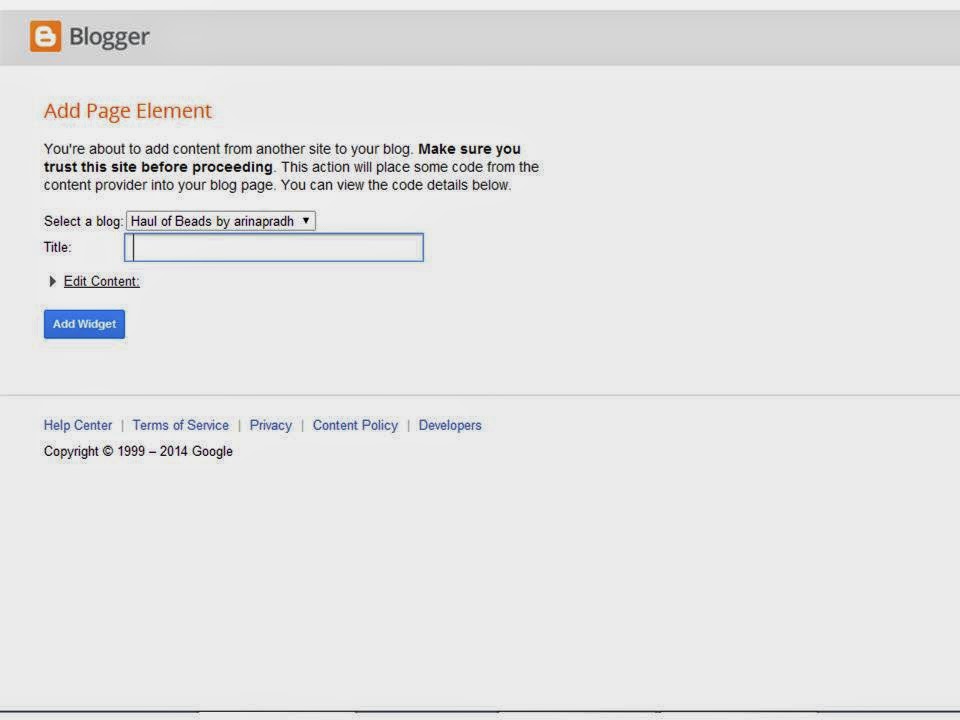
The 'Add Page Element' will appear. Choose the destined blog and fill the 'Title' column with desired title.
Akan muncul halaman 'Add Page Element'. Pilih blog yang dituju dan isi kolom 'Title' untuk judul widget yang diinginkan.
Click 'ADD WIDGET' and customized the widget in your Layout blog (as seen below)
Klik 'ADD WIDGET' dan akan keluar bagian layout blog kamu (seperti yang terlihat di bawah ini).
Click 'Save Arrangement'
Klik 'Save Arrangement'
Adding in the widget code
Selamat mencoba :)
credits: taken from various sources. The 'How To Customize' part was taken from http://www.bloggersentral.com with some necessary editing
Hi, so this is the first blog tips tutorial that I write in this blog. Well I am actually in the middle of doing it the same time I'm writing this post. I kinda like the 'You Might Also Like' widget that some bloggers have on their blog. It is somehow promoting and inviting readers to read other posts in your blog. kind of a good way of promoting posts :)
Allright, without wasting more words let's get started....
Go to http://www.linkwithin.com/learn
Buka http://www.linkwithin.com/learn
Fill in the 'Email', 'Blog Link', and 'Platform' box. Check 'My box has light text on a dark background' if you have dark color blog background.
Isilah bagian 'Email', 'Blog Link', dan 'Platform'. Jika blog kamu berlatar belakang warna gelap, silahkan cek bagian 'My box has light text on a dark background'.
Klik 'Get Widget!'
The following page will appear:
Selanjutnya akan muncul halaman ini:
Click 'Install Widget' and follow the steps mentioned.
Klik bagian 'Install Widget' dan ikuti langkah-langkah pada halaman tersebut.

The 'Add Page Element' will appear. Choose the destined blog and fill the 'Title' column with desired title.
Akan muncul halaman 'Add Page Element'. Pilih blog yang dituju dan isi kolom 'Title' untuk judul widget yang diinginkan.
Click 'ADD WIDGET' and customized the widget in your Layout blog (as seen below)
Klik 'ADD WIDGET' dan akan keluar bagian layout blog kamu (seperti yang terlihat di bawah ini).
Klik 'Save Arrangement'
HOW TO CUSTOMIZE
- Look back to 'Install Widget on Blogger' page (second picture above). and find and copy the seven digit site_id mentioned in site URL (e.g: site_id=2150685).
- Go to your Blogger account
- Go to Dashboard > Design > Edit HTML. (don't forget to Back up your template first).
- Using Ctrl+F find
</body>tag and copy the code below and paste it right before</body>tag:1<b:ifcond='data:blog.pageType == "item"'>2<script>3var linkwithin_site_id = SITE ID NUMBER;4linkwithin_text='YOUR CUSTOM PHRASE';5</script>6<scriptsrc="http://www.linkwithin.com/widget.js"></script>7<ahref="http://www.linkwithin.com/"><imgsrc="http://www.linkwithin.com/pixel.png"alt="Related Posts with Thumbnails"style="border: 0"/></a>8</b:if>- Put your Site Id number in code line 3.
- Change the “You might also like:” phrase with your own phrase in code line 4.
- The code above will make the related posts appear only on post pages. If you want to display them on all pages, just remove code line 1 and 8.
- If you want to place it under the footer, find <b:include data='post' name='post'/> and paste <div class='post-outer'> after it.
- If you want to put it before the footer, copy the code: <div class='post-outer'> and paste it before <b:include data='post' name='post'/>
- Save and view your blog.
Selamat mencoba :)
credits: taken from various sources. The 'How To Customize' part was taken from http://www.bloggersentral.com with some necessary editing




Comments
Post a Comment